반응형


기능 설명
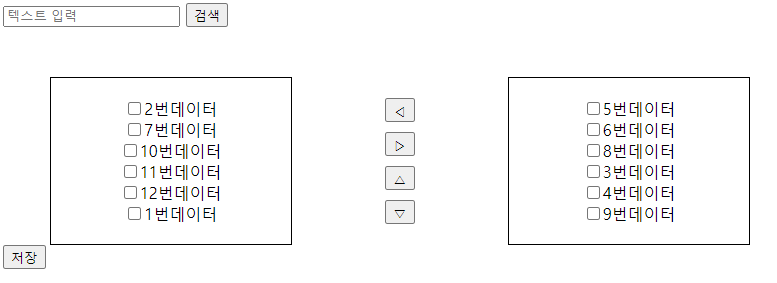
1. 체크박스를 이용하여 한번에 여러항목들을 좌, 우 div 로 이동가능
2. 여러 항목들을 상하 위치 조절
3. 검색기능을 통하여 원하는 데이터만 표시 후 이동 가능(나머지는 hidden 처리)
4. 별도 DB 없이 LocalStorage 를 활용
head 및 body 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Interaction</title>
<style>
/* Styling */
.container {
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 50px;
}
.content-div {
border: 1px solid #000;
padding: 20px;
width: 200px; /* Increased width */
display: flex;
align-items: center;
justify-content: center;
flex-direction: column; /* Change to column to stack children vertically */
}
.arrow-buttons {
display: flex;
flex-direction: column;
align-items: center;
}
.arrow-buttons button {
margin: 5px 0;
}
</style>
</head>
<body>
<div class="input-container">
<input type="text" id="textInput" placeholder="텍스트 입력">
<button id="searchButton">검색</button>
</div>
<div class="container" id="container">
<div id="content-left" class="content-div">
</div>
<div class="arrow-buttons">
<button id="leftArrow">◁</button>
<button id="rightArrow">▷</button>
<button id="upArrow">△</button>
<button id="downArrow">▽</button>
</div>
<div id="content-right" class="content-div">
</div>
</div>
<button id="saveButton" class="save">저장</button>
기본 틀만 만들었고, 내용은 JavaScript 를 이용하여 동적 구성 예정
script
1. 항목 리스트에 들어갈 값들 초기화
const textInput = document.getElementById("textInput");
const searchButton = document.getElementById("searchButton");
const leftArrow = document.getElementById("leftArrow");
const rightArrow = document.getElementById("rightArrow");
const upArrow = document.getElementById("upArrow");
const downArrow = document.getElementById("downArrow");
const saveButton = document.getElementById("saveButton");
var mylist = [];
mylist.push({"id" : "1", "position":"0", "text": "1번데이터", "sort" : "1"});
mylist.push({"id" : "2", "position":"0", "text": "2번데이터", "sort" : "2"});
mylist.push({"id" : "3", "position":"0", "text": "3번데이터", "sort" : "3"});
mylist.push({"id" : "4", "position":"0", "text": "4번데이터", "sort" : "4"});
mylist.push({"id" : "5", "position":"0", "text": "5번데이터", "sort" : "5"});
mylist.push({"id" : "6", "position":"0", "text": "6번데이터", "sort" : "6"});
mylist.push({"id" : "7", "position":"0", "text": "7번데이터", "sort" : "7"});
mylist.push({"id" : "8", "position":"0", "text": "8번데이터", "sort" : "8"});
mylist.push({"id" : "9", "position":"0", "text": "9번데이터", "sort" : "9"});
mylist.push({"id" : "10", "position":"0", "text": "10번데이터", "sort" : "10"});
mylist.push({"id" : "11", "position":"0", "text": "11번데이터", "sort" : "11"});
mylist.push({"id" : "12", "position":"0", "text": "12번데이터", "sort" : "12"});
if(!localStorage.getItem('mylist')){
localStorage.setItem('mylist', JSON.stringify(mylist));
}
mylist = JSON.parse(localStorage.getItem('mylist'));
LocalStorage 에 들어갈 list 값 초기화
id 로 개별 값을,
position 을 통해 좌, 우 div 구분
text 로 value 값
sort 로 div 항목내에서 순서 구분
아래 if문을 통하여 초기값이 없을 경우에만 위 내용으로 초기화
2. LocalStorage 에 저장된 값을 화면에 그리기
//HTML 값 만들기
var makeHTML = element => {
let innerHTML = `<div><label for="${element.id}"><input type="checkbox" id="${element.id}" value="${element.text}">${element.text}</label></div>`
return innerHTML;
}
//list.sort 를 이용하여 sort 값 비교후 소팅
var sortList = list => {
return list.sort((a,b) => parseInt(a.sort) - parseInt(b.sort));
}
//최종 sort 된 list
var sortedList = sortList(mylist);
sortedList.forEach(element => {
if(element.position == 0){
document.getElementById('content-left').innerHTML += makeHTML(element);
}else{
document.getElementById('content-right').innerHTML += makeHTML(element);
};
});
3,. 검색 버튼 클릭 시 이벤트 처리
// 검색 버튼 클릭 시 이벤트 처리
searchButton.addEventListener("click", function() {
let searchWord = textInput.value;
let searchList_l = Array.from(document.getElementById('content-left').children);
for(let i = 0 ; i < searchList_l.length ; i++ ){
if(searchWord != searchList_l[i].children[0].children[0].value){
searchList_l[i].hidden=true
}
}
let searchList_r = Array.from(document.getElementById('content-right').children);
for(let i = 0 ; i < searchList_r.length ; i++ ){
if(searchWord != searchList_r[i].children[0].children[0].value){
searchList_r[i].hidden=true
}
}
});
검색한 항목이외는 hidden=true 옵션을 통하여 화면에서 보이진 않지만, form 처리 시 값은 유지
_l, _r 을 통해 좌 우 div 모두 적용 (아래 계속 _l, _r 로 구분하였음)
4. 좌우 화살표 이벤트 처리 (클릭시 div 이동)
// 좌우 화살표 버튼 클릭 시 이벤트 처리
leftArrow.addEventListener("click", function() {
let checkboxes = document.querySelectorAll('#container input[type="checkbox"]:checked');
let targetContentDiv = document.getElementById("content-left");
checkboxes.forEach(checkbox => {
let targetDiv = checkbox.parentElement.parentElement;
targetContentDiv.appendChild(targetDiv);
});
});
//check된 항목들을 찾아서 targetDiv로 이동시킴.
rightArrow.addEventListener("click", function() {
let checkboxes = document.querySelectorAll('#container input[type="checkbox"]:checked');
let targetContentDiv = document.getElementById("content-right");
checkboxes.forEach(checkbox => {
let targetDiv = checkbox.parentElement.parentElement;
targetContentDiv.appendChild(targetDiv);
});
});
5. 상, 하 화살표 이벤트 처리 (항목 순서 바꾸기)
// 상하 화살표 버튼 클릭 시 이벤트 처리
upArrow.addEventListener("click", function() {
//좌측 div 처리
let container_l = document.getElementById('content-left');
let checkedDivs_l = [];
let leftflag = false;
Array.from(container_l.children).forEach(div =>{
let checkbox = div.querySelector('input[type="checkbox"]');
if(checkbox && checkbox.checked){
checkedDivs_l.push(div);
leftflag = true;
}
});
if(leftflag){
checkedDivs_l.forEach(div =>{
let curIndex = Array.from(container_l.children).indexOf(div);
if(curIndex > 0){
container_l.insertBefore(div, container_l.children[curIndex - 1]);
}
})
}
//우측 div 처리
let container_r = document.getElementById('content-right');
let checkedDivs_r = [];
let rightflag = false;
Array.from(container_r.children).forEach(div =>{
let checkbox = div.querySelector('input[type="checkbox"]');
if(checkbox && checkbox.checked){
checkedDivs_r.push(div);
rightflag = true;
}
});
if(rightflag){
checkedDivs_r.forEach(div =>{
let curIndex = Array.from(container_r.children).indexOf(div);
if(curIndex > 0){
container_r.insertBefore(div, container_r.children[curIndex - 1]);
}
})
}
});
downArrow.addEventListener("click", function() {
let container_l = document.getElementById('content-left');
let checkedDivs_l = [];
let leftflag = false;
Array.from(container_l.children).forEach(div =>{
let checkbox = div.querySelector('input[type="checkbox"]');
if(checkbox && checkbox.checked){
checkedDivs_l.push(div);
leftflag = true;
}
});
if(leftflag){
//index 로 계산해서 순서 변경하기위해 insertBefore 를 사용하였는데, reverse 를 하지않으면 위에서부터 계산해서 내려옴.
//위 객체부터 index +2 를 하다보면, 그 아래객체에 index+2 를 하여도 기존 index 를 그대로 유지하기에 아래부터 계산해야 순차적으로 내려갈 수있다.
checkedDivs_l.reverse();
checkedDivs_l.forEach(div =>{
let curIndex = Array.from(container_l.children).indexOf(div);
if(curIndex < container_l.children.length - 1){
container_l.insertBefore(div, container_l.children[curIndex + 2]);
}
})
}
let container_r = document.getElementById('content-right');
let checkedDivs_r = [];
let rightflag = false;
Array.from(container_r.children).forEach(div =>{
let checkbox = div.querySelector('input[type="checkbox"]');
if(checkbox && checkbox.checked){
checkedDivs_r.push(div);
rightflag = true;
}
});
if(rightflag){
checkedDivs_r.reverse();
checkedDivs_r.forEach(div =>{
let curIndex = Array.from(container_r.children).indexOf(div);
if(curIndex < container_r.children.length - 1){
container_r.insertBefore(div, container_r.children[curIndex + 2]);
}
})
}
});
insertBefore 라는 함수를 이용하였는데, 이 함수는 해당번째로 객체를 삽입시켜줌.
6. 저장 버튼 클릭시 변경된 내용 LocalStorage 에 저장
// 저장 버튼 클릭 시 이벤트 처리
saveButton.addEventListener("click", function() {
event.preventDefault(); // 기본 제출 동작 방지
let container_l = document.getElementById('content-left');
let container_r = document.getElementById('content-right');
let list = [];
let idx = 1;
Array.from(container_l.children).forEach(div =>{
let obj = div.querySelector('input[type="checkbox"]');
list.push({"id" : obj.id, "text" : obj.value, "position" : "0", "sort" : idx++});
});
Array.from(container_r.children).forEach(div =>{
let obj = div.querySelector('input[type="checkbox"]');
list.push({"id" : obj.id, "text" : obj.value, "position" : "1", "sort" : idx++});
});
localStorage.setItem('mylist', JSON.stringify(list));
location.reload();
});728x90
반응형
'IT 공부 > Java' 카테고리의 다른 글
| [Java] 파일 업로드 Multipart 시 413 에러 (0) | 2024.06.28 |
|---|---|
| [JavaScript] 자바스크립트로 달력, 시계(디지털) 구현하기 (팝업 구현) (0) | 2024.06.21 |
| [JavaScript] 메뉴 카테고리 JavaScript 로 구현하기 (LocalStorage) (0) | 2024.06.14 |
| [Java] GC Log Analyzer(IBM GA) 분석하기 (0) | 2024.03.21 |
| [Java] GC Log 에 관하여 (0) | 2024.03.19 |

